Top Website Design Features for Homebuilders: A Guide to Digital Success
As a builder, you likely understand the importance of a strong foundation, not just in your construction projects but also […]

With Google Search joining the ranks of publishers, apps, browsers, and email clients with baked-in dark mode, the verdict is in: adapting your branding for dark mode is a must for 2021 and beyond.
Fear not. If you just spent $10,000 on a graphic designer that didn’t take dark mode into consideration, these fixes can be pretty simple, and your branding can continue to speak for you in no time flat.

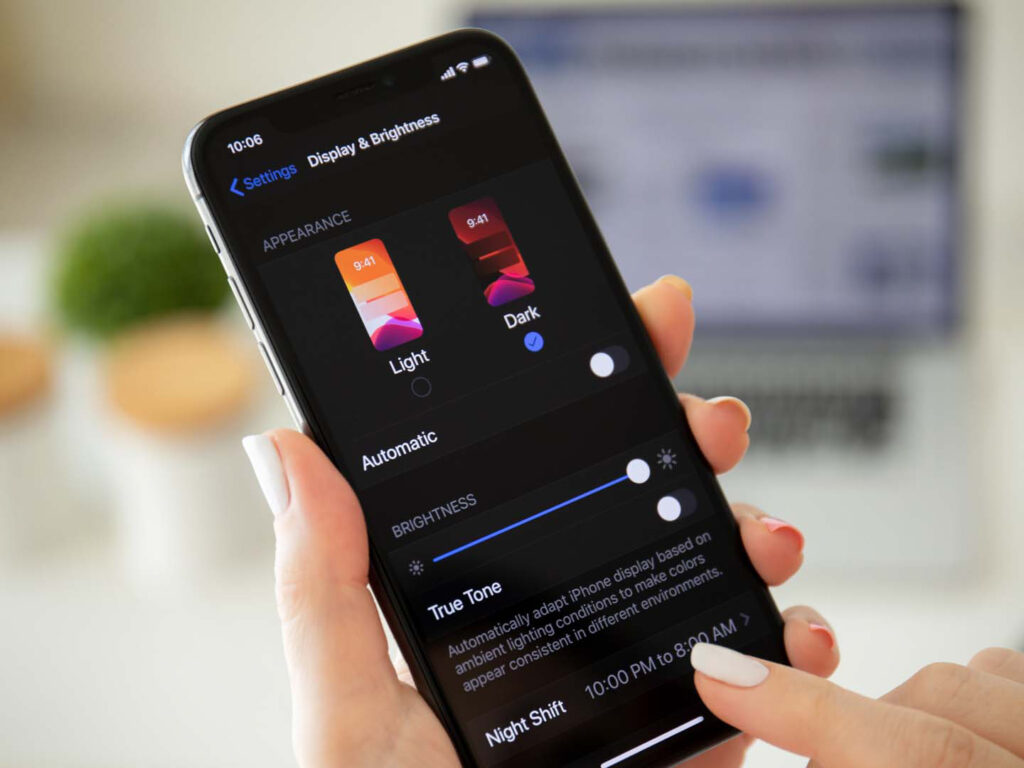
Dark mode is a colour palette swap that more and more developers & designers are using to make their creations easier on the user’s eyes during long session times.
In dark mode, background colours are darkened and text colours are lightened. This increased contrast is thought to be easier to read in low light, eliminate harmful blue light that can disrupt sleep patterns, and also improve battery life in devices with OLED screens.

Whether dark mode is a cure-all for eye strain issues caused by heavy screen time may be a question for your eye doctor, but the fact remains that more and more users are switching to dark mode in supported apps and browsers, and your branding might not have the same effect on their screens.
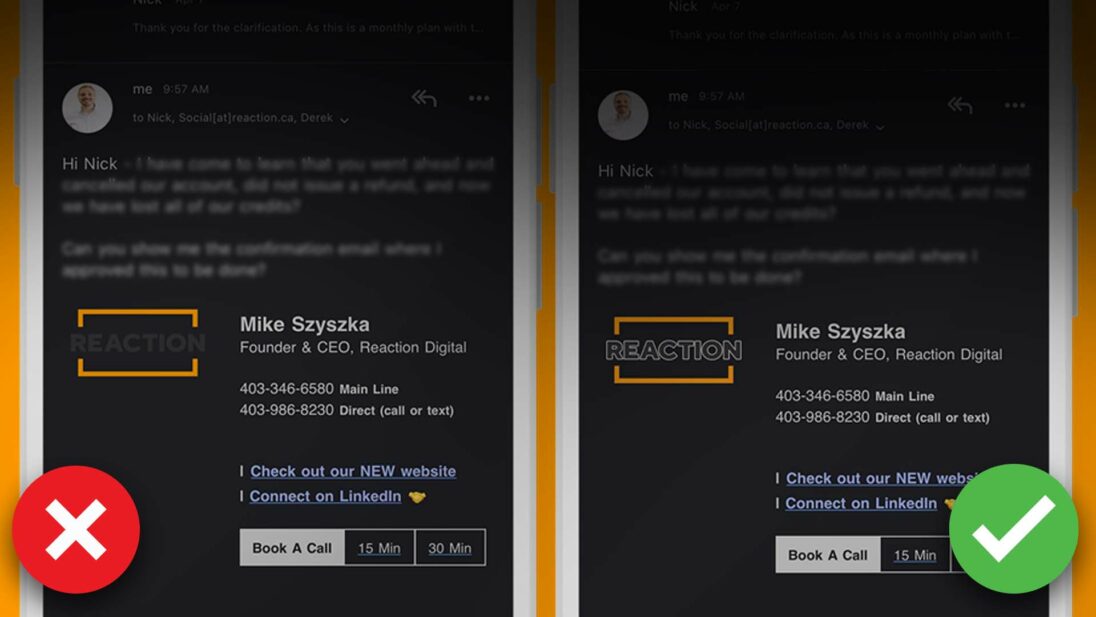
Simply put, your branding looks different to a dark mode user.
If you use black or negative space in your logos or icons, the pop that you had on a light-coloured background could disappear entirely.
Take the USA cable network logo, for example. Part of their brand standards includes using their logo in black with a creatively imagined negative space “S” in the middle. If one of their executives were to use that logo in their email signature, any email recipient set to dark mode would miss the logo entirely.

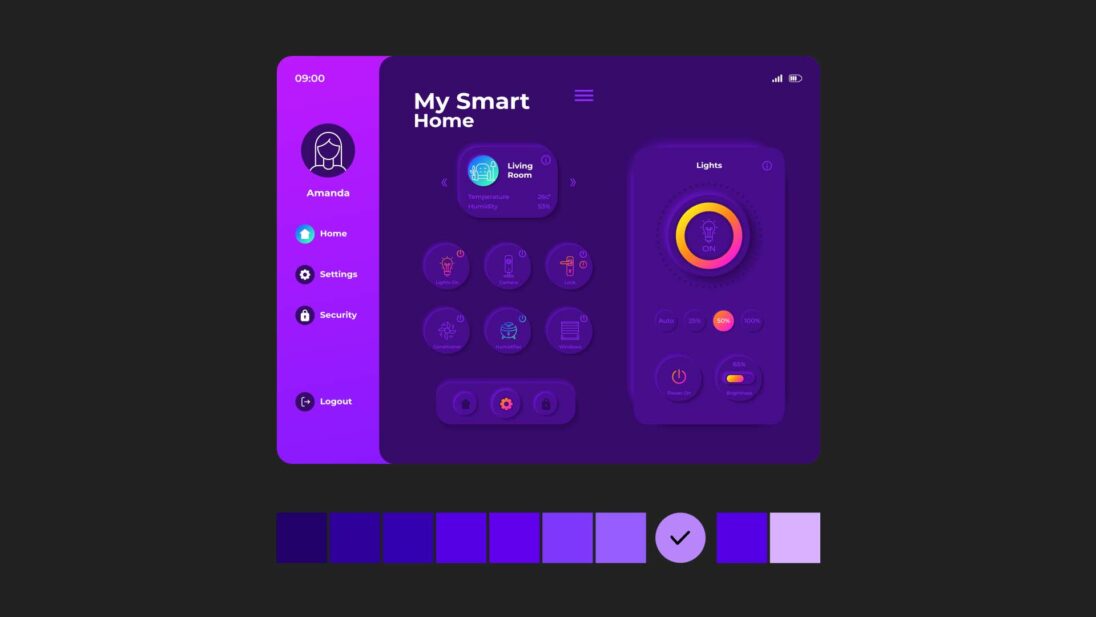
Also, certain brand colours may not contrast well against dark backgrounds. For instance, If you use a more saturated colour like dark purple, your logo or brand elements will not be accessible to your readers.

There are a few easy solutions to adapting your branding to dark mode on the web – including swapping colours for some that contrast better against black backgrounds and using a white stroke outline on any dark elements.
Also, depending on your use case, it may be possible to implement some CSS code to detect whether or not a user is in dark mode and serve them appropriate branding elements.
Here are 3 quick (and not so quick) fixes.
As dark mode creates a black background for your designs and content, it is important to avoid black or dark grey colours in your branding if you would like them to appear for a dark mode user.
One easy way to handle this is to change your logo colours to a monochromatic white if that suits your branding. You could also go with other lighter brand colours.
To bring back an earlier example, with the USA network logo, their designer could simply swap black for white, and the new logo colorway has the same bold look but is now ready to contrast against a darker background.
However, your mileage may vary with colour swapping, depending on the complexity of your logos or brand graphics, but this is the simplest way to adjust for dark mode.
Another way to make your existing logo or favicon pop is to add a white stroke or outline to your branding elements that may not appear properly in dark mode.
This is a great way to modify your existing logo and is a technique we have used in our own branding from time to time.

If you are feeling extra fancy, there is a way to insert custom CSS code into your website that allows for it to detect whether or not a person browsing is using dark mode and allow you to serve a totally different set of images.
This way, you can serve both light and dark mode users the most ideal version of your branding for their browsing experience.
If you have a web developer on staff or are handy with CSS code, you can follow this fantastic documentation put together by Gift Egwuenu that runs down the process.
At Reaction, we do not think dark mode is a trend.
As we mentioned previously, more and more businesses, publishers, and app developers are getting on board with dark mode and the benefits it provides users with regard to reducing eye strain and improving battery life in some devices.
You already know how important your business’s branding is to customer awareness, recognition, and consistency, so why would you risk missing the mark with a growing population of users who swear by dark mode?
As always, if you have any questions about dark mode design for your branding, do not hesitate to shoot us a message or give us a call!
As a builder, you likely understand the importance of a strong foundation, not just in your construction projects but also […]
Imagine this: a potential customer visits your website for the first time. What do they see? A vibrant, unique, and […]
We’re living in an era where an optimized digital presence is not just an option but a necessity for business […]
It’s been said thousands of times that “your website often serves as the first point of contact with potential customers.” […]
Search engine optimization (SEO) stands as a beacon in reaching a broad audience. If your goal is to enable potential […]
As businesses increasingly rely on their website to engage with their audience and drive growth, the importance of effective website […]
Not your typical email newsletter with the same trending headlines. Our Digital Brief is a hand-selected shortlist of some of the best content online that will help you start making big things happen.