Top Website Design Features for Homebuilders: A Guide to Digital Success
As a builder, you likely understand the importance of a strong foundation, not just in your construction projects but also […]

It’s been said thousands of times that “your website often serves as the first point of contact with potential customers.” That makes accessibility on the web more than just for inclusivity but also a smart business strategy.
Navigating the realm of website accessibility can seem daunting. From understanding complex guidelines to implementing changes without disrupting your current setup, the challenges are real!
This blog aims to unmask web accessibility, linking it directly to enhanced website performance and addressing common challenges you might face along the way. Whether you’re a small business or a growing enterprise, let this be your starting point for understanding and incorporating accessibility on your website.

Before diving deeper, it’s essential to tackle some of the most common myths surrounding web accessibility.
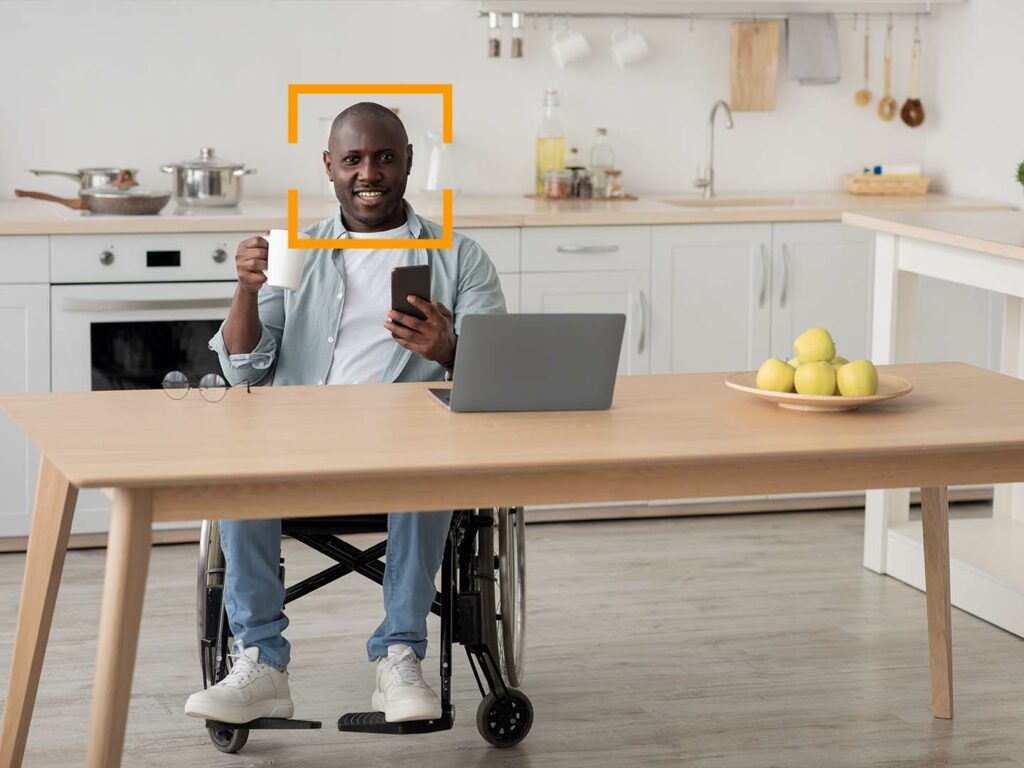
Contrary to popular belief, web accessibility isn’t just for people with disabilities. It benefits everyone, including elderly users, those with temporary impairments, and even people in challenging situations, like bright sunlight or low internet connectivity.
While some aspects of accessibility might require a bit of investment, many improvements are simple and cost-effective. Often, these changes can be integrated into regular website updates and maintenance schedules.
Accessibility and aesthetics are not mutually exclusive. An accessible website can still be visually appealing and on-brand. In fact, a well-designed, accessible website often leads to a better user experience for all visitors.
Embracing web accessibility is not just about industry compliance. It’s a strategic move that opens your business to a broader audience.
According to the World Health Organization (WHO), approximately 16% of the world’s population experiences some form of disability. By making your website accessible, you’re not just complying with ethical standards but also tapping into a significant market segment often overlooked.
Additionally, focusing on accessibility demonstrates social responsibility and can enhance your brand image. In today’s socially conscious market, businesses that prioritize inclusivity and accessibility are often viewed more favourably, helping you stand out in a competitive landscape.

The advantages of incorporating accessibility into your website extend beyond industry compliance.
First, it significantly improves the overall user experience. An accessible website is often easier to navigate, more intuitive, and user-friendly for all visitors, not just those with disabilities.
Think of an individual who just broke their dominant arm, and they’re now in a sling for 4-6 weeks. As simple as this disability, they might have to look up and down from the monitor to the mouse, to the keyboard, and back again several times just to browse a website and fill out a form.
Features that make a website more accessible (and user-friendly) include:
This enhanced usability can lead to longer session durations, lower bounce rates, and potentially higher conversion rates.
Second, It’s also common knowledge that search engines favour websites that are user-friendly. This means that by focusing on accessibility integration, you’re also improving your site’s visibility and rank on organic search results.
Canada and the USA have different regulations and standards when it comes to web accessibility, and you should always consult with a legal advisor with regard to compliance.
In our experience, industries that likely require accessibility compliance are:
Laws and regulations regarding website accessibility can even vary by region, but the trend is increasingly towards stricter enforcement across all industries of business.
While the specifics of legal compliance can be complex, and you should always follow the advice of a legal professional, the gist is clear: accessibility is no longer optional but a necessary aspect of website development.

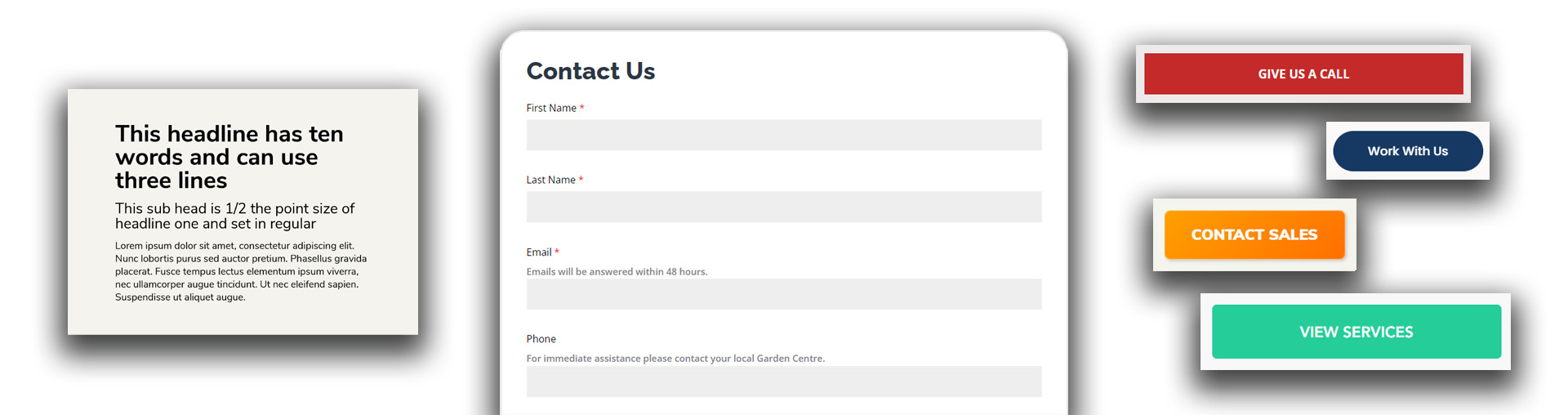
Implementing web accessibility doesn’t have to be overwhelming. Here are some simple yet effective features that any business can incorporate into their website:
By starting with these fundamental areas, you can significantly enhance the accessibility of your website, benefitting a wide range of users. And if it’s required in your industry, adhering to at least WCAG double AA (AA) standards is what your company should strive for.
While the path to web accessibility might present challenges, the benefits it brings are substantial and far-reaching.
Remember, an accessible website is not just a legal or ethical obligation. It’s a powerful tool in your business arsenal, opening doors to wider audiences and opportunities.
At our agency, we’ve integrated accessibility features across hundreds of pages and websites. By staying informed and proactive, you can ensure that your website remains accessible, inclusive, and successful.
As a builder, you likely understand the importance of a strong foundation, not just in your construction projects but also […]
Imagine this: a potential customer visits your website for the first time. What do they see? A vibrant, unique, and […]
We’re living in an era where an optimized digital presence is not just an option but a necessity for business […]
Search engine optimization (SEO) stands as a beacon in reaching a broad audience. If your goal is to enable potential […]
As businesses increasingly rely on their website to engage with their audience and drive growth, the importance of effective website […]
Making big things happen online starts with the platform that’s home to your website. WordPress, a global giant that powers […]
Not your typical email newsletter with the same trending headlines. Our Digital Brief is a hand-selected shortlist of some of the best content online that will help you start making big things happen.