Top Website Design Features for Homebuilders: A Guide to Digital Success
As a builder, you likely understand the importance of a strong foundation, not just in your construction projects but also […]

Here at Reaction Digital, we recently launched our brand new website, and we are exceptionally proud of all the new features. This has been a work in progress for a few months now, so needless to say, we’ve been thinking a lot about trends in web design, improving our web presence, and the user experience for our visitors and potential clients.
We thought it would be valuable to highlight some of our favourite features from the new site to provide a little inspiration for improving your own website and maybe spark a conversation about how Reaction can help along the way.
Get inspired and take some notes!
These 5 upgrades on our new website really work for our business, and could a great option to add value to yours.

With our new website came a fresh design. One that showcases our branding, a commitment to modern design ethos, and sharp content that guides customers through their discovery of Reaction Digital and all that we can offer a client.
The new design elements were essential in building a website that reflects our standards and shows our clients that we’re firmly on the cutting edge of both branding and web design.
As for the content, we wanted refreshed web copy, images, and videos that provided value to our web visitors, while also detailing some of our newer offerings, portfolio pieces, and the workplace culture that drives Reaction.

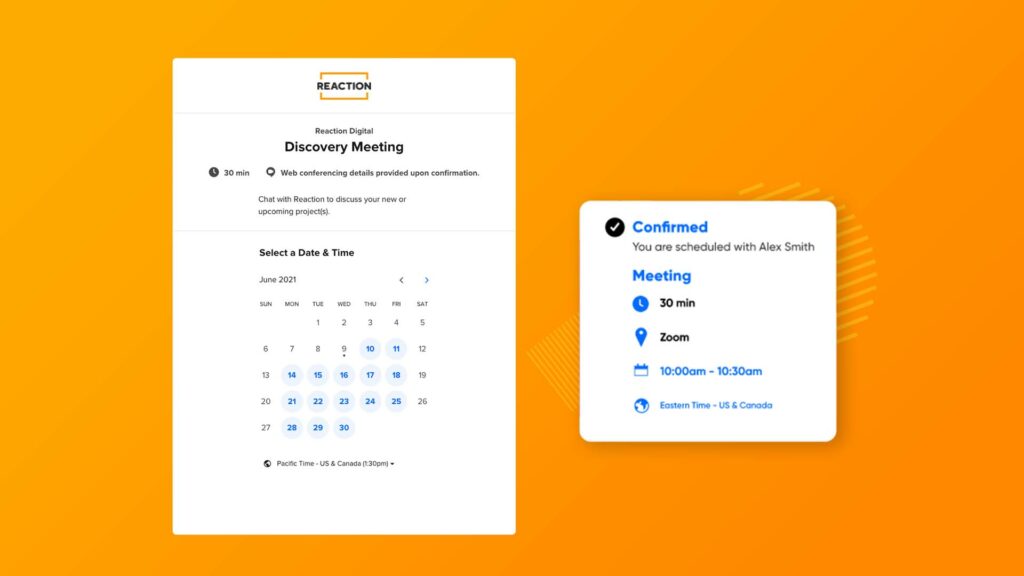
If you take a look around reaction.ca, you’ll see that we purposefully populated most pages with a call to action button that allows interested visitors to book a discovery call with Reaction directly on our website.
For us, this makes so much more sense than a traditional contact form. It’s simple, doesn’t require the visitor to go off-page, and there’s no waiting for a meeting confirmation notice whatsoever. In short, it limits the opportunities for dropoff and keeps the client in our funnel.
Once that potential client has had a chance to check out our website and establish a connection with our content, they can book a call with our team before our competitors could even have a chance to read an email.

At Reaction Digital, we are immensely proud of our work. We wanted to showcase our portfolio pieces and case studies in a dynamic fashion that laid out our process and, most importantly, the results that are driven by our work.
However, our web developers are busy. And we didn’t want to rely on them to create new portfolio pages or update the content. To get around any roadblocks, we created a custom workflow in WordPress that enables our content team to construct these rich portfolio pieces on the fly without any hard cod+ing.
We think our work speaks for itself, but we also wanted to display some of our bigger projects in a grand fashion. These workflows have sped up that process and allowed for unprecedented creativity from our content writers.

As we said before, having crisp and powerful images on our site was at the core of our design process. However, WordPress can be a little tricky to manipulate if you want to serve high-quality images to users on multiple devices.
This is why we integrated a dynamic image content delivery network (Or CDN) into our site. It allows a third-party service to assess which images are needed in a given size for that user specifically and then delivers those images in next-gen formats like WebP. The impact on speed, clarity, and performance has been unreal.

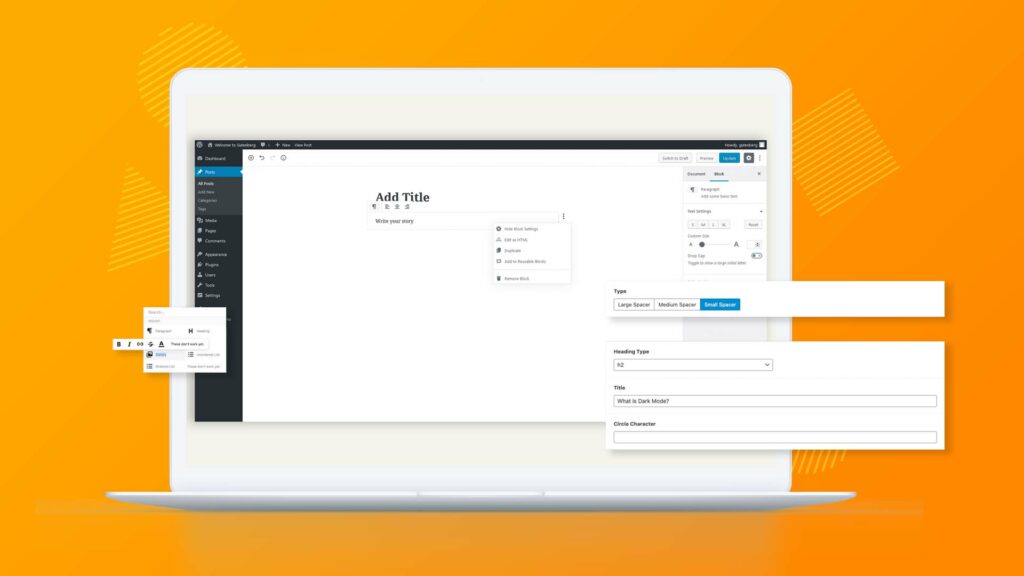
Last, but certainly not least, we wanted our blog to look as good as the rest of our site, so we went with the WordPress Gutenberg editor.
While Gutenberg isn’t brand new to WordPress, it’s still not the default editor for most themes. However, it is a powerful tool for our content team. It allows them to easily assemble rich blog articles that use images, pull quotes, and other formatting elements that look great with minimal effort and no extra coding.
If you’re looking to improve your business’ website, we hope those 5 elements provide some inspiration for creating a next-level user experience that drives more business your way.
As always, if you’d like to talk further about how Reaction Digital can help you, click below to schedule a discovery call.
As a builder, you likely understand the importance of a strong foundation, not just in your construction projects but also […]
Imagine this: a potential customer visits your website for the first time. What do they see? A vibrant, unique, and […]
We’re living in an era where an optimized digital presence is not just an option but a necessity for business […]
It’s been said thousands of times that “your website often serves as the first point of contact with potential customers.” […]
Search engine optimization (SEO) stands as a beacon in reaching a broad audience. If your goal is to enable potential […]
As businesses increasingly rely on their website to engage with their audience and drive growth, the importance of effective website […]
Not your typical email newsletter with the same trending headlines. Our Digital Brief is a hand-selected shortlist of some of the best content online that will help you start making big things happen.